문제 설명

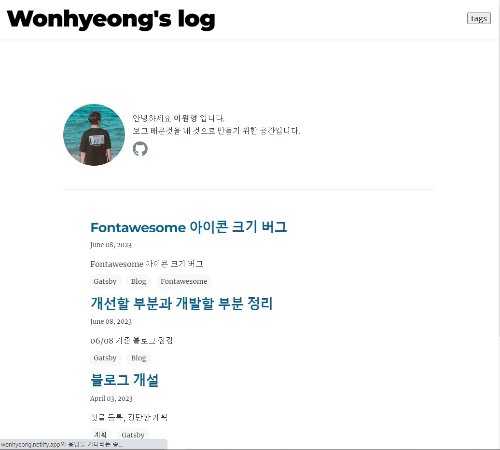
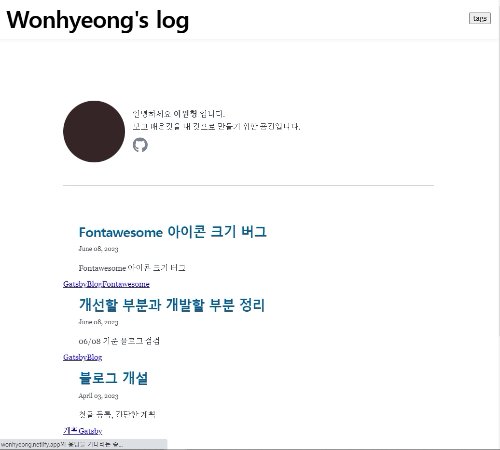
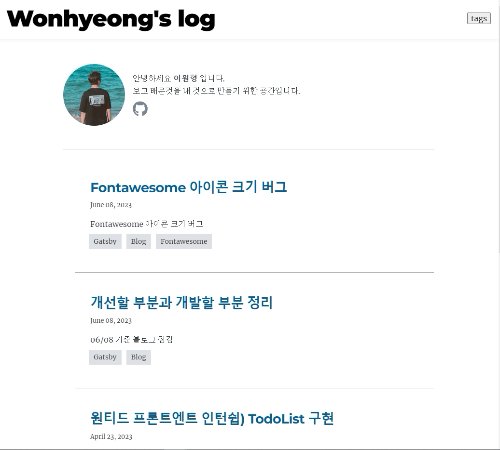
사진 처럼 배포 시에 CSS가 적용안된 HTML이 나타나면서 상당히 불편하게 보이는 현상이 있었습니다.
기존 starter로 블로그를 시작했을 땐 css 파일로 스타일링해서 FOUC 현상이 일어나지 않았는데 CSS-in-JS 방식인 Emotion을 사용해서 변환하면서 FOUC 현상이 발생했습니다.
문제 해결
Gatsby 플러그인 gatsby-plugin-fix-fouc를 적용해서 해결했습니다.
https://github.com/bicstone/gatsby-plugin-fix-fouc

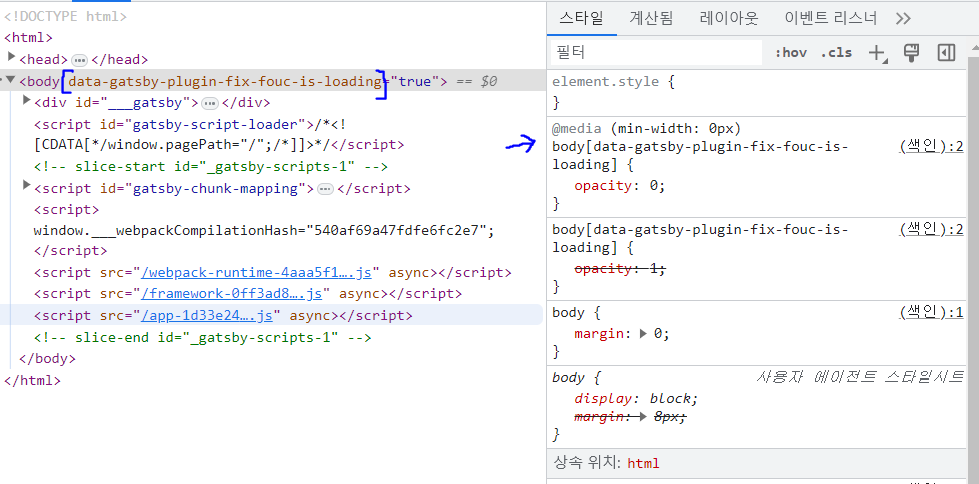
어떻게 해결하는지 들어가봤더니 body에 data-* 속성을 주고 그 속성에 대해 투명도를 0으로 스타일을 적용해주면서
첫 렌더링 시에 CSS가 적용되지 않는 화면을 보여주는 대신 빈 화면을 보여줘서 해결합니다.
아래 사진과 같이 첫 렌더링 시 body에 속성이 들어가 있는 것을 확인할 수 있습니다.

플러그인 내에서 다음과 같은 옵션을 설정할 수 있습니다.
| Option | Type | Default | Description |
|---|---|---|---|
| attributeName | string | gatsby-plugin-fix-fouc-is-loading | The data-* attribute name to be added. |
| minWidth | number | 0 | The minimum width (px) of hides the page. If not set, hides regardless of width. |
| timeout | number | 4000 | The time (milliseconds) of the timer should wait before shows the page as a fallback even if the initial render is not done. |